Cara Membuat Tag Untuk Halaman Baru Header Tabel Html
Salah satu cara atau format menampilkan informasi dalam web adalah dengan tabel. Tabel ada didalam halaman yang lebarnya 500px.
 Cara Membuat Penomoran Otomatis Di Word Cara Aimyaya Cara Semua Cara
Cara Membuat Penomoran Otomatis Di Word Cara Aimyaya Cara Semua Cara
H2 Membuat Sub Judul p Sub judul atau sub heading dimulai dengan tag H2.

Cara membuat tag untuk halaman baru header tabel html. Sebelum standar CSS diimplementasikan ke dalam semua browser pada sekitar tahun 2000-an kebanyakan programmer dan desainer web menggunakan tabel untuk mengatur tampilan web. Tag Tag digunakan untuk bagian halaman web yang merupakan headerTag ini bisa muncul lebih dari 1 kali tergantung kebutuhan. Tag untuk Membuat Tabel di HTMLAda beberapa tag yang harus.
Hypertext Markup Language. Semakin besar angka tersebut maka akan semakin tebal pula garis yang ditampilkan pada halaman web. Seperti daftar peserta daftar pembelanjaan atau daftar hadir.
Membuat Layout dengan HTML 5. Tag body berfungsi untuk menampilkan konten web semua kode html yang ada di dalam tag body ini akan ditampilkan pada halaman web. Lalu diikuti dengan tag selanjutnya hingga sampai H6.
Ketika seseorang klik tulisan tersebut akan diarahkan ke link yang telah disisipkan didalam. Header tabel otomatis dapat dimanfaatkan saat membuat tabel laporan di MS Office Word dengan panjang tabel lebih dari satu halaman. Kadang melebihi dari satu.
Hal ini sebenarnya tidak salah namun akan membuat pengkodean HTML menjadi rumit. - Defines a header for a document or a section - Defines a container for navigation links. Sementara itu tag H1 hanya digunakan untuk judul artikel saja.
Antara tag tubuh pembuka dan penutup dan ketik dua div baru satu untuk pembungkus dan yang lainnya untuk tajuk kita. Tag untuk membuat konten lain selain dari konten halaman tag baru HTML5 Tag untuk membuat rincian tambahan yang pengguna dapat lihat atau sembunyikan tag baru HTML5. Secara otomatis header tabel muncul di halaman berikutnya.
Heading berfungsi untuk membuat judul untuk artikel dan juga sub judul pada bagian artikel. Menerapkan kode CSS untuk Desain Tabel. Penulisan link ini adalah dengan menyebutkan alamat.
Pada panduan belajar HTML tentang tabel ini kita tidak membahas tentang warna tabel background ataupun gambar karena tag-tag untuk membuat hal tersebut sudah usang dan tidak disupport pada HTML5. Berikan tanda check pada opsi Repeat as header row at the top of each page untuk membuat baris yang telah Anda pilih tadi akan diulangi pada bagian atas di setiap awal halaman yang baru selama masih ada tabelnya. Bagian atas web dimana kita meletakkan logo dan judul situs adalah tempat terbaik untuk tag Namun di bagian atas artikel dinama terdapat judul dan sub judul artikel juga bisa di bungkus dengan tag.
Sebelumnya sudah kita bahas bagaimana membuat garis dan memberikan warna serta jarak pada tabel dengan menggunakan atribut yang ada di HTML. HTML 5 sudah menyediakan semantic elements baru yang digunakan untuk membuat halaman website pada gambar di bawah ini dapat dilihat tag baru apa saja yang menyusun layout sehingga membentuk sebuah Layout. Semua kode html yang berada di dalam tag center ini posisinya akan ditengah secara horizontal atau mendatar.
Klik OK untuk menyimpan konfigurasi tabel. Kita bisa membuatnya dengan beberapa tag yang sudah disediakan di HTML. Kita sering membuat tabel list dengan data yang sangat banyak.
Tabel HTML yang sudah kita buat sebelumnya di tutorial Tutorial Tabel HTML. Cara Membuat Link Dibuka Pada Tab Baru Browser. Jika diperhatikan pada kode atau script di atas kita bisa melihat atribut border dalam tag tableFungsi dari atribut ini adalah untuk memberikan garis pada tabel.
Semua yang berhubungan dengan tampilan dialihkan ke CSS. Cara Membuat Tabel Header Kolom di Tabel HTML dapat kita tambahkan judul di atasnya. Cara membuat Halaman Web HTMLCSS Dasar Bagian 1 - HTML yang dapat dengan mudah di lakukan include header body footer dan sidebar.
Baca dulu tutorial membuat tabel di HTML untuk newbie dengan bahasa yang simple dan mudah dimengerti ya. Link atau hyperlink itu ditulis dengan menggunakan tag sebagai pembuka kemudian ditutup dengan menggunakan tag Berdasarkan jenisnya link dibagi menjadi 2 yaitu. Untuk membuat tabel dibutuhkan sebuah tag ada 3 elemen tag yang harus benar-benar kamu pahami.
Kami memberi mereka nama kelas yang sesuai. 0 Response to Cara Membuat Header Web Sederhana HTML Post a Comment Silahkan berkomentar Sob tapi untuk beberapa komentar yang tidak sesuai seperti link aktif dan hal-hal yang tidak baik tidak akan ditampilkan. HTML menyediakan tag khusus untuk membuatnya.
Bila tabel anda sangat panjang dan membutuhkan lebih dari satu halaman anda akan melihat bahwa baris yang telah anda pilih tadi. Sedangkan angka 1 yang ada dalam border tersebut merupakan nilai dari ketebalan garis yang ditampilkan. External Link Absolute Link ini merupakan link yang diarahkan menuju suatu halaman website dengan domain yang berbeda.
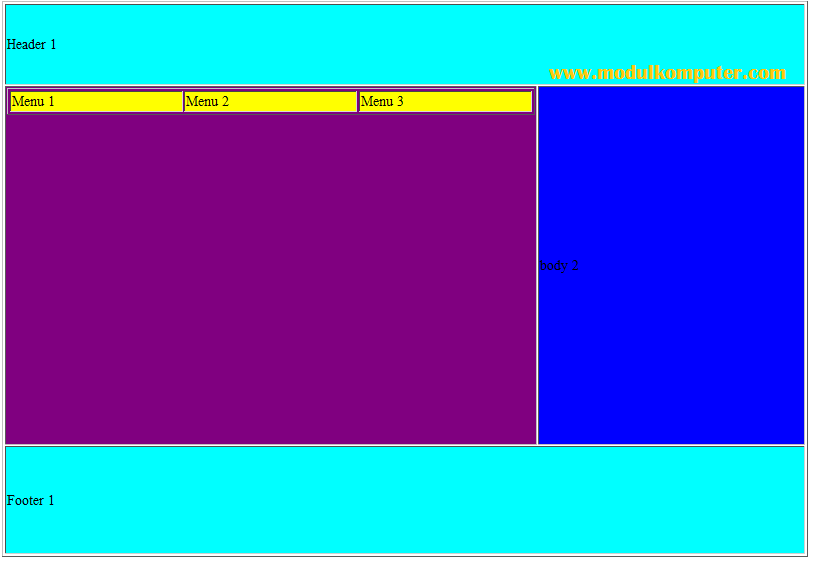
Baris Kolom Sel Garis Lalu bagaimana cara membuat tabel di HTML. Setelah ditambahkan atribut cellpadding pada tag table dan atribut bgcolor pada tag th maka tabel tadi akan tampil seperti pada gambar di bawah ini. Membuat menu ada di atas dan sisi kanan web bisa diakali dengan menjadikan halaman web sebagai sebuah tabel yang besar.
Tag caption adalah tag yang berfungsi untuk membuat judul tabel pada HTML walaupun kamu bisa membuat judul tabel hanya dengan menuliskan text diatas tabel itu boleh-boleh saja namun jika dilihat dari segi HTML-nya itu kurang sesuai karena untuk membuat judul HTML sudah menyediakan tag caption. Cara Membuat Link HTML Pada Sebuah Website. Pada bahasa pemrograman HTML ada yang disebut tag element yang fungsinya adalah untuk membuat sebuah link URL dan tulisan yang link tersebut akan berada didalam tulisan yang dibuat diantara tag.
Tabel terdiri dari 4 unsur utama.
 Contoh Kode Html Untuk Membuat Tabel Dan Layout Web Modul Komputer
Contoh Kode Html Untuk Membuat Tabel Dan Layout Web Modul Komputer
 Teknik Layout Halaman Web Dengan Php Part Ii Candralab Studio
Teknik Layout Halaman Web Dengan Php Part Ii Candralab Studio
 Membuat Layout Web Responsive Dengan Html Dan Css
Membuat Layout Web Responsive Dengan Html Dan Css
 Cara Membuat Sistem Layout Codeigniter Part 3
Cara Membuat Sistem Layout Codeigniter Part 3
Posting Komentar untuk "Cara Membuat Tag Untuk Halaman Baru Header Tabel Html"